

- #Svg webfont generator how to
- #Svg webfont generator Pc
- #Svg webfont generator free
- #Svg webfont generator mac
The start unicode codepoint for files without prefix. Normalize icons by scaling them to the height of the highest icon. The font id you want, default as "-font-name".Ĭreates a monospace font of the width of the largest input icon.Ĭalculate the bounds of a glyph and center it horizontally. Keeps the files in the same order of entry If not passed used \`dest\` argument value.

Type of template (\`css\`, \`scss\`, \`styl\`) or path to custom template.ĭestination for generated template. The font family name you want, default: "webfont".Ĭreate destination directory if it does not exist. The search will begin in the working directory and move up theĭirectory tree until a configuration file is found. a \`.webfontrc\` file (with or without filename extension: a \`webfont\` property in \`package.json\` If no \`-config\` argument is provided, webfont will search forĬonfiguration files in the following places, in this order: Or the name of a module in \`node_modules\` that points to one. Path to a specific configuration file (JSON, YAML, or CommonJS) If an input argument is wrapped in quotation marks, it will be passed to "fast-glob" for cross-platform glob support. The interface for command-line usage is fairly simplistic at this stage, as seen in the following usage section.Īdd the cli script to your package.json file's scripts object:
#Svg webfont generator free

#Svg webfont generator how to
Even though i never give up, i am puzzled about how to proceed.Copy const webfont = require( "webfont").default Even IE has a good reputation for using this rule, as Microsoft invented it more than 15 years ago. I can understand why there are some glitches in this method, as font face is fairly new, but the browsers used were the latest versions. i didn’t link to the stylesheet given, just copied and pasted the css into style.css, then set up the classes to use the font.
seeing that the ipad and macs can view the font correctly validates the font files were in the correct locations, and i used the css from either of those methods correctly. they see the fontstack and chose cursive.
#Svg webfont generator Pc
i can see the font on the ipad fine, but not on my pc browsers ( ie, safari, ff, chrome). I also tried it with a program to create the file formats ( transtype4 by fontlab) and that also failed, similarly.
#Svg webfont generator mac
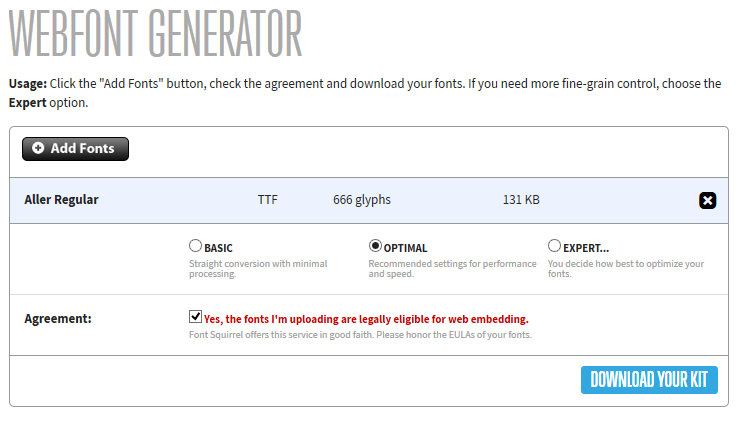
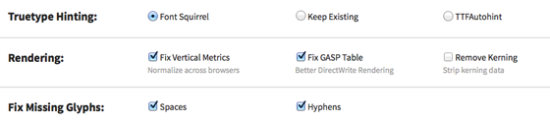
Using fontsquirrel technique did not work for the pc, on the mac it did, but only because mac’s probably have the font on their machine, which this font-face rule should avoid. I have tried several different ways to get the font ‘calligraffiti’ to work on a site, so that both mac os’s ipads and pc’s can see that type face.


 0 kommentar(er)
0 kommentar(er)
